http://www.cnbeta.com/articles/78901.htm
幻灯效果是 Web 设计中的新风潮,新的白宫网站也未能免俗,幻灯效果(拉洋片)特别适合在站点的首要位置展示一些核心的,展示性的内容。最早的幻灯效果多基于 Flash,随着 JavaScript 在 Web 设计师与开发者眼中地位的提升,基于 JavaScript 的幻灯效果开始取代 Flash。本文介绍了一些非常出色的 Web 幻灯设计实例。
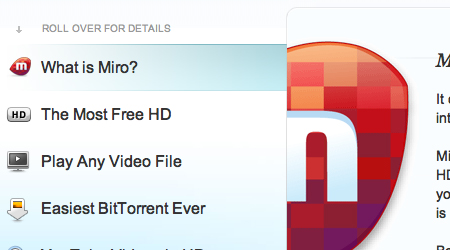
Micro 一个非常干净简单的幻灯片效果。  Paramore 漂亮的轮播效果,边界处理也很出色。
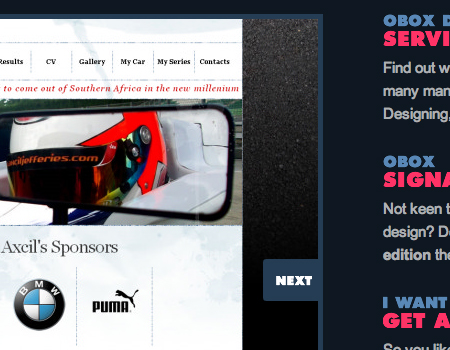
Paramore 漂亮的轮播效果,边界处理也很出色。  Obox Design 简单干净的图片幻灯效果。
Obox Design 简单干净的图片幻灯效果。  SpaceCollective 使用了一些很好的手工操作的图片幻灯。
SpaceCollective 使用了一些很好的手工操作的图片幻灯。  Josh Smith 非常简单的图片混等,少即是美。
Josh Smith 非常简单的图片混等,少即是美。  Benjamin David 很好的幻灯图片库,使用了垂直平滑转换效果。
Benjamin David 很好的幻灯图片库,使用了垂直平滑转换效果。  Design By Humans 这个站点使用大型幻灯图片展示自己的产品,背景幕也随着图片而改变,非常漂亮。
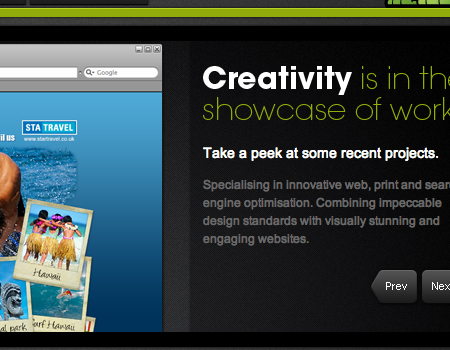
Design By Humans 这个站点使用大型幻灯图片展示自己的产品,背景幕也随着图片而改变,非常漂亮。  Lucas Hirata 这个富有创意的作品展示站点使用幻灯效果展示大量作品。
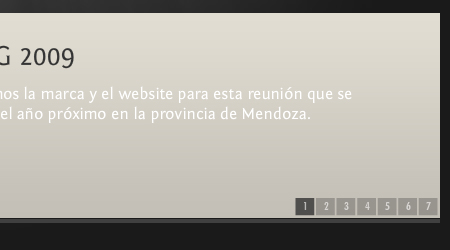
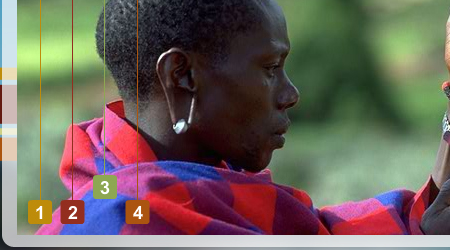
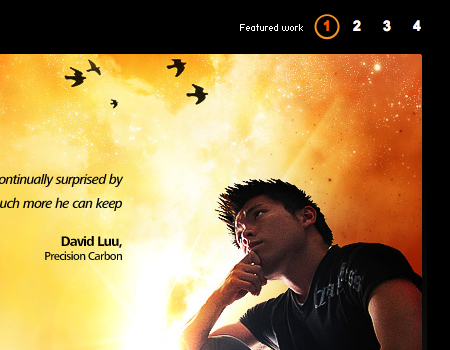
Lucas Hirata 这个富有创意的作品展示站点使用幻灯效果展示大量作品。  Designsensory 一个标准的图片幻灯,可以通过数字控制当前显示的图片,也有对应的文字显示。
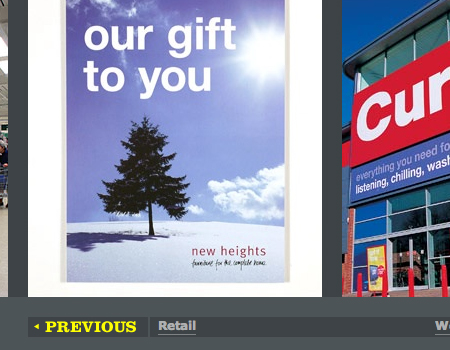
Designsensory 一个标准的图片幻灯,可以通过数字控制当前显示的图片,也有对应的文字显示。  Banjax 很棒的幻灯布局,可以通过漂亮的缩略图控制显示。
Banjax 很棒的幻灯布局,可以通过漂亮的缩略图控制显示。  Qlear 手动操控式幻灯片,用来展示作品项目。
Qlear 手动操控式幻灯片,用来展示作品项目。  Dean Oakley 另一个功能简单的幻灯效果,带当前页码显示。
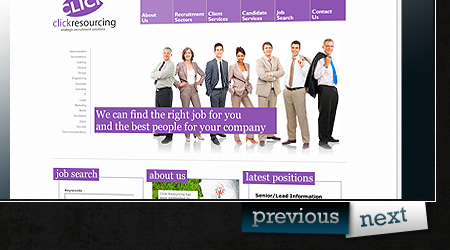
Dean Oakley 另一个功能简单的幻灯效果,带当前页码显示。  Rob Young 这是一个富有创意的,独特的作品展示站点,点击具体项目,还会以 Lightbox 的形式显示该项目的更详细信息。
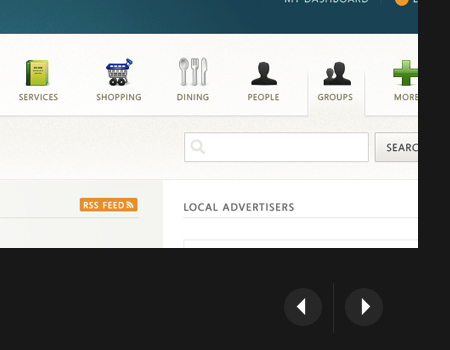
Rob Young 这是一个富有创意的,独特的作品展示站点,点击具体项目,还会以 Lightbox 的形式显示该项目的更详细信息。  HelloThemes 这个站点使用一个简单的手动幻灯展示信息,按钮很大,水平变换很平滑。
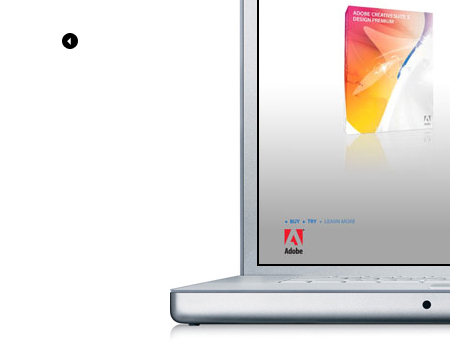
HelloThemes 这个站点使用一个简单的手动幻灯展示信息,按钮很大,水平变换很平滑。  MacAllan 这个幻灯中每个图片都会显示一定的时间,图片变换前,还会在边角显示一个示意图。
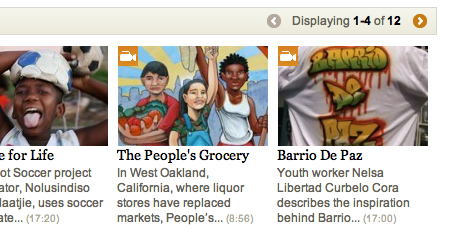
MacAllan 这个幻灯中每个图片都会显示一定的时间,图片变换前,还会在边角显示一个示意图。  Global Oneness Project 使用了简单明了的幻灯片效果展示推荐的视频。
Global Oneness Project 使用了简单明了的幻灯片效果展示推荐的视频。  Behance 使用了方便的按钮和渐入渐出效果。
Behance 使用了方便的按钮和渐入渐出效果。  Ricoverdo 拥有漂亮风格的水平幻灯。
Ricoverdo 拥有漂亮风格的水平幻灯。  Scrap Blog 包含多种功能和 Cooliris 图片效果。
Scrap Blog 包含多种功能和 Cooliris 图片效果。  Deluge Studios 使用了做旧背景加炫目的色彩。
Deluge Studios 使用了做旧背景加炫目的色彩。  Daniel Stenberg 这是一个出色的作品展示幻灯效果,使用水平转换。
Daniel Stenberg 这是一个出色的作品展示幻灯效果,使用水平转换。  Piotr Kulczycji 这个幻灯效果出众,非常值得一看。
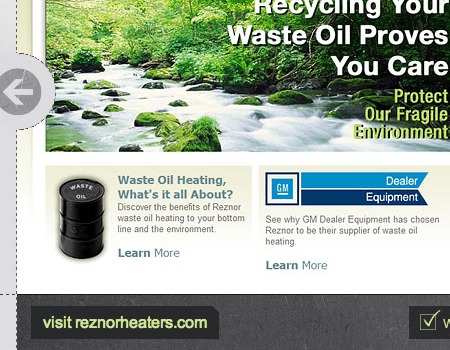
Piotr Kulczycji 这个幻灯效果出众,非常值得一看。  World Concern 这个基于 Flash 的幻灯效果包含一些很酷的页码控制按钮。
World Concern 这个基于 Flash 的幻灯效果包含一些很酷的页码控制按钮。  delicious 这个我们熟悉的 Delicious 首页幻灯非常简单。
delicious 这个我们熟悉的 Delicious 首页幻灯非常简单。  Household 这个设计精良的幻灯使用非常平滑的转换效果和干净的布局。
Household 这个设计精良的幻灯使用非常平滑的转换效果和干净的布局。  Volkswagen UK 英国大众公司的网站的可用性很强,幻灯既支持按钮控制,又可以使用鼠标的滚动论控制。
Volkswagen UK 英国大众公司的网站的可用性很强,幻灯既支持按钮控制,又可以使用鼠标的滚动论控制。  Cream Scoop 另一个干净简单的图片幻灯。
Cream Scoop 另一个干净简单的图片幻灯。  Cade Martin 一个很简单的图片幻灯,使用干净的字体和基本效果。
Cade Martin 一个很简单的图片幻灯,使用干净的字体和基本效果。  Barack Obama 最新的白宫网站,基于 Java 的幻灯效果。
Barack Obama 最新的白宫网站,基于 Java 的幻灯效果。  Thomas Prior 这个作品展示幻灯使用按钮和指示标志告诉用户现在处于什么位置。
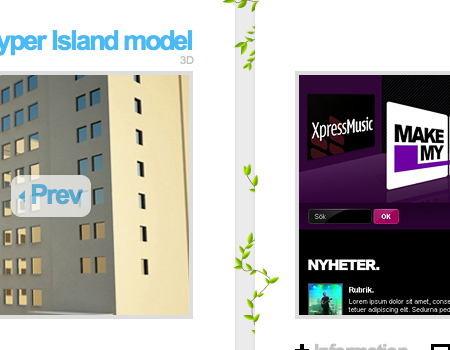
Thomas Prior 这个作品展示幻灯使用按钮和指示标志告诉用户现在处于什么位置。  Viktor Jarnheimer 这个幻灯使用 iMac 电脑屏幕作为图片框架,布局很干净。
Viktor Jarnheimer 这个幻灯使用 iMac 电脑屏幕作为图片框架,布局很干净。  MVB Web Design 一个简单网站上的简单幻灯。
MVB Web Design 一个简单网站上的简单幻灯。  James Lai Creative 位于做旧背景上的幻灯,拥有微妙的导航按钮。
James Lai Creative 位于做旧背景上的幻灯,拥有微妙的导航按钮。  Trevor Saint 该幻灯使用了非常漂亮的垂直转换效果。
Trevor Saint 该幻灯使用了非常漂亮的垂直转换效果。  Creative State 这个幻灯视觉效果出众,导航按钮在鼠标盘旋的时候显示缩略图。
Creative State 这个幻灯视觉效果出众,导航按钮在鼠标盘旋的时候显示缩略图。  K4 Laboratory 这个巨大的幻灯使用很出色的布局展示项目。
K4 Laboratory 这个巨大的幻灯使用很出色的布局展示项目。 ![]() Threadless Kids 将鼠标放到导航按钮上,显示对应的幻灯图片。
Threadless Kids 将鼠标放到导航按钮上,显示对应的幻灯图片。  Phunk'n Creative 暗背景上的漂亮展示效果。
Phunk'n Creative 暗背景上的漂亮展示效果。  本文国际来源:http://www.smashingmagazine.com/2009/03/09/slideshows-in-web-design-when-and-how-to-use-them/ 中文翻译来源:COMSHARP CMS 官方网站
本文国际来源:http://www.smashingmagazine.com/2009/03/09/slideshows-in-web-design-when-and-how-to-use-them/ 中文翻译来源:COMSHARP CMS 官方网站
--
snigoal,Wuhan,China




没有评论:
发表评论